This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
Friday, February 28, 2014
Thursday, February 27, 2014
Game Java Real Football 2014
Friday, February 21, 2014
Free Download Game PC Conflict Desert Strorm II Back to Baghdad

SYSTEM REQUIREMENTS :
- Windows 98 SE/ME/2000/XP/7/8
- Pentium 1GHz Processor
- 128MB RAM
- 1.5GB Hard Disk Space
- 32MB Video Card
- DirectX 9
Screenshot:


Untuk yang mau download silahkan klik di bawah ini :
Terimakasih sudah berkunjung, semoga bermanfaat.
Free Download Game PC Conflict Global Terror Full Version

Requirements:
- Windows XP/Vista/7/8
- Pentium 4 2.8 GHz or Higher
- 512 MB of RAM
- 128 MB of Video RAM
- 3 GB HDD Space
Screenshot :



Untuk yang mau download silahkan klik di bawah ini :
Terimakasih sudah berkunjung, semoga bermanfaat.
Free Download Conflict Vietnam PC RIP

MINIMUM PC REQUIREMENTS :
- Windows 98/98SE/ME/2000/XP
- Pentium 1.5GHz Processor
- 128MB RAM
- 8X CD-ROM Drive
- 2.5GB Hard Disk Space
- 16-bit DirectX compatible Sound Card
- 32MB DirectX compatible Video Card with Hardware T&L
- DirectX 9.0b
Screenshot :


Untuk yang mau download silahkan klik di bawah ini.
Terimakasih sudah berkunjung, semoga bermanfaat.
Thursday, February 20, 2014
Free Download Smadav 2014 Rev. 9.6
Smadav
adalah Antivirus Lokal asli buatan Indonesia untuk membersihkan dan
melindungi komputer dari virus-virus lokal. Untuk saat ini, Smadav
merupakan Antivirus Lokal yang terbaik dibanding Antivirus Lokal
Indonesia lainnya
Sebagian besar antivirus tidak bisa di-install bersama antivirus lainnya, itu karena antivirus tersebut didesain untuk proteksi utama pada komputer Anda. Berbeda dengan Smadav, Smadav adalah tipe antivirus yang di-desain sebagai proteksi tambahan, sehingga 100% kompatibel dan dapat berjalan dengan baik walaupun sudah ada antivirus lain di komputer Anda, dalam hal ini Smadav berfungsi sebagai lapisan pertahanan kedua. Karena penggunaan resource Smadav yang sangat kecil, Smadav tidak akan menambah berat kinerja komputer Anda dalam penggunaannya. Jadi, dengan perpaduan proteksi antara Smadav dan antivirus yang sudah terinstall di komputer Anda akan semakin memperkuat pertahanan komputer Anda dari infeksi virus.
File Size: 1.12 MB
Publisher: Zainuddin Nafarin
OS Support: Windows 2000/XP/2003/Vista/7/8
Sebagian besar antivirus tidak bisa di-install bersama antivirus lainnya, itu karena antivirus tersebut didesain untuk proteksi utama pada komputer Anda. Berbeda dengan Smadav, Smadav adalah tipe antivirus yang di-desain sebagai proteksi tambahan, sehingga 100% kompatibel dan dapat berjalan dengan baik walaupun sudah ada antivirus lain di komputer Anda, dalam hal ini Smadav berfungsi sebagai lapisan pertahanan kedua. Karena penggunaan resource Smadav yang sangat kecil, Smadav tidak akan menambah berat kinerja komputer Anda dalam penggunaannya. Jadi, dengan perpaduan proteksi antara Smadav dan antivirus yang sudah terinstall di komputer Anda akan semakin memperkuat pertahanan komputer Anda dari infeksi virus.
File Size: 1.12 MB
Publisher: Zainuddin Nafarin
OS Support: Windows 2000/XP/2003/Vista/7/8
Untuk yang mau mendownload Silahkan klik di bawah ini.
Terima kasih sudah berkunjung, semoga bermanfaat.
Free Download avast! Free Antivirus 2014
Avast!
Free Antivirus merupakan perlindungan antivirus gratis terbaik saat
ini. Edisi ini adalah FREE OF CHARGE untuk penggunaan non-komersial dan
rumahan
Fitur avast Free Antivirus 2014 meliputi:
Fitur avast Free Antivirus 2014 meliputi:
Publisher: AVAST Software a.s.
OS Support: Windows 2000/XP/2003/Vista/7/8
Terima kasih sudah berkunjung, semoga bermanfaat.
Free Download AIMP 3.55 Build 1332
AIMP
adalah audio player gratis yang sangat ringan, support untuk memutar
semua format audio, seperti halnya winamp. Akan tetapi AIMP3 memiliki
tampilan grafis yang lebih menarik serta lebih fleksibel
AIMP merupakan sebuah media player yang berlisensi free. Mungkin hampir sama dengan Winamp, namun melihat pada kualitas suara yang dapat dihasilkan dari kedua media player ini, AIMP lebih unggul dari pada Winamp.Dengan teknologi Crystal-Clear Soundnya AIMP dapat menghasilkan suara yang lebih jernih dan lebih halus
File Size: 7.31 MB
Publisher: AIMP DevTeam
OS Support: Windows 2000/XP/2003/Vista/7/8
AIMP merupakan sebuah media player yang berlisensi free. Mungkin hampir sama dengan Winamp, namun melihat pada kualitas suara yang dapat dihasilkan dari kedua media player ini, AIMP lebih unggul dari pada Winamp.Dengan teknologi Crystal-Clear Soundnya AIMP dapat menghasilkan suara yang lebih jernih dan lebih halus
File Size: 7.31 MB
Publisher: AIMP DevTeam
OS Support: Windows 2000/XP/2003/Vista/7/8
Untuk yang mau download silahkan klik di bawah ini.
Terima kasih sudah berkunjung, semoga bermanfaat.
Free Download Internet Download Manager ( IDM ) Terbaru Versi 6.18 Final Full Patch

System Requirments :
- OS: Windows XP or further version
- Processor: Pentium IV 1.2GHz or higher
- 512MB RAM
- 80MB free hard disk space
- VGA or higher resolution monitor
- Keyboard and Mouse
- Network adaptor
Screenshot :


Untuk yang mau Download silahkan klik di bawah ini.
Terimakasih sudah berkunjung, Semoga bermanfaat.
Free Download PC Counter Strake Condition Zero Full Version

MINIMUM SYSTEM REQUIREMENTS :
- OS: Windows 2000/XP
- Processor: Pentium 4 @ 1.5 GHz or Equivalent
- RAM: 128 MB
- Hard Disk: 1 GB Free
- VGA : 32 MB
- Keyboard & Mouse
- CD/DVD Rom Drive
- Internet Connection For Multipayer
Screenshots :
Untuk yang mau download silahkan klik di bawah ini
Ukuran 439 MB
SN : 58V2E-CCKCJ-B8VSE-MEW9Y-ACB2K
Terimaksih sudah berkunjung, semoga bermanfaat.
Free Download Need For Speed Most Wanted PC RIP
Minimum System Requirements:
OS: Windows XP or 2000
CPU: 1.4 GHz or faster
RAM: 256 MB or more
Video card: 32 MB or more | ATI Radeon 7500 or greater;
Hard Drive: 3 GB free space
Disc Drive: 8x or faster CD/DVD drive
Video: DirectX 9.0c
Sound: DirectX 9.0c
Screenshot :


Untuk yang mau download silahkan klik di bawah ini.
Ukuran 700 MB
Terimakasih sudah berkunjung, semoga bermanfaat.
Free Download Google Crome Terbaru Versi 34.0.1825.4
Google
Chrome adalah browser internet yang berdasarkan pada desain minimalis
dan teknologi inovatif yang membuat kegiatan browsing lebih cepat, lebih
aman dan lebih nyaman
Anda cukup mengetikkan URL atau subjek yang Anda cari, maka akan
ditampilkan halaman-halaman hasil pelacakan online yang direkomendasikan
serta thumbnail dari situs favorit Anda. Dengan bantuan ini, Anda dapat
melakukan navigasi dengan cepat dari tab manapun yang Anda buka, atau
menggunakan shortcut pada desktop Anda yang akan membantu Anda membuka
aplikasi-aplikasi favorit Anda dengan cepat.
Screenshot :

Jika ada yang memmerlukan Google crome terbaru disini saya memiliki versi 34.0.1825.4
Untuk yang mau download klik di bawah ini.
Terima kasih sudah berkunjung, semoga bermanfaat.
Free Download Mozilla Firefox 28.0 Beta 4
Mozilla
Firefox adalah Browser yang cepat dengan fitur lengkap untuk Windows,
yang membuat browsing lebih efisien dibandingkan sebelumnya.
Fitur tambahan termasuk:
Live Bookmarks – RSS integrasi
memungkinkan Anda membaca berita terbaru dan membaca update situs
favorit Anda yang disindikasikan.
Extensions – add-ons yang menambahkan fungsi baru untuk program Mozilla Anda.
Tema – Memungkinkan Anda untuk mengubah Tampilan dengan grafis baru dan warna.
Privasi dan Keamanan – Firefox menjaga komputer Anda aman dari spyware berbahaya tanpa memuat kontrol ActiveX berbahaya.
Plugin – Program yang memungkinkan situs web untuk menyediakan konten untuk Anda dan memilikinya muncul di browser Anda.
Firefox juga dilengkapi dengan satu set standar alat pengembang
termasuk JavaScript dan error CSS / peringatan konsol, dan Inspektur
Dokumen opsional yang memberikan informasi rinci tentang halaman Anda.Extensions – add-ons yang menambahkan fungsi baru untuk program Mozilla Anda.
Tema – Memungkinkan Anda untuk mengubah Tampilan dengan grafis baru dan warna.
Privasi dan Keamanan – Firefox menjaga komputer Anda aman dari spyware berbahaya tanpa memuat kontrol ActiveX berbahaya.
Plugin – Program yang memungkinkan situs web untuk menyediakan konten untuk Anda dan memilikinya muncul di browser Anda.
File Size: 25.11 MB
Publisher: Mozilla
OS Support: Windows 2000/XP/2003/Vista/7/8
DOWNLOAD HERE
Cara Membuat Kotak Komentar Tepat di Bawah Postingan

Jika ada yang bingung cara menaruh kotak komentar tepat di bawah postingan. Berikut ini cara dan langkah - langkahnya.
- Log in ke akun Blogger anda.
- Klik menu Template >> Edit HTML, centang kotak Expand Template Widget (jangan lupa backup template dulu ya). Lalu cari kode di bawah ini (untuk memudahkan tekan Ctrl + f )
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>
Jika sudah ketemu hapus kode tersebut dan ganti dengan kode di bawah ini
<p class='comment-footer'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
</p>
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
Setelah itu cari kode </body>, lalu masukkan kode di bawah ini tepat di atas </body>
<!-- comment form before comment content starts -->
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
var yob = $(".comment-replybox-thread").closest(".comment-thread").parent("div").children(".comment-thread").children(".comment-replybox-thread");
jQuery('.comment-thread ol').before(jQuery(yob));
</script>
<!-- comment form before comment content ends -->
Setelah itu klik SIMPAN. Untuk demo hasil lihat DISINI.. Selamat mencoba !
Terimakasih sudah berkunjung, semoga bermanfaat.
Free Download Darksiders 2 Full Version
System Requirement :
- OS: XP/Vista/7
- CPU: 2.0 GHz Dual Core CPU
- Ram: 2 GB Ram
- Hard Disk: 20 GB Free Hard Disk
- Video Card: nVidia 8800 GT 512 Video Card or AMD Equivalent
- Online Stream Acount
Sreenshot :



Untuk yang Mau Download Silahkan Klik Di Bawah Ini
Ukuran 4.5 GB ( 3 Part )
Terima kasih sudah berkunjung, Semoga bermanfaat.
Cara Membuat Menu dan Sub Menu Dropdown di Blog
Berikut ini adalah cara dan langkah - langkahnya.
- Login ke akun blogger sobat
- Lalu klik template > edit html
- Kemudian sobat cari kode ]]></b:skin>gunakan CTRL+F untuk memudahkan pencarian
- Setelah ketemu copy kode dibawah ini dan paste tepat di atas kode ]]></b:skin>
#DropdownMenu {
background:#ff6803;
border-radius:6px;
width: 880px;
height: 35px;
font-size: 12px;
font-family: Arial, Tahoma, Verdana;
color:#FFFFFF;
font-weight: bold;
margin-bottom: 30px;
padding: 2px;
}
#Dropdownbox {
width: 875px;
border-radius:6px;
float: left;
margin: 0;
padding: 0;
}
#strike {
border-radius:6px;
margin: 0;
padding: 0;
}
#strike ul {
border-radius:6px;
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#strike li {
border-radius:6px;
list-style: none;
margin: 0;
padding: 0;
}
#strike li a, #strike li a:link, #strike li a:visited {
border-radius:6px;
color:#FFFFFF;
display: block;
font-size: 16px;
font-family: Georgia, Times New Roman;
font-weight: normal;
margin: 0;
padding: 9px 15px 8px;
}
#strike li a:hover, #strike li a:active {
border-radius:6px;
background:#FFFFFF;
color:#ff6803;
margin: 0;
padding: 9px 15px 8px;
text-decoration: none;
}
#strike li li a, #strike li li a:link, #strike li li a:visited {
border-radius:6px;
background:#ff6803;
width: 150px;
color:#FFFFFF;
font-size: 14px;
font-family: Georgia, Times New Roman;
font-weight: normal;
float: none;
margin: 0;
padding: 7px 10px;
border-bottom: 1px solid #FFF;
border-left: 1px solid #FFF;
border-right: 1px solid #FFF;
}
#strike li li a:hover, #strike li li a:active {
border-radius:6px;
background:#FFFFFF;
color:#ff6803;
padding: 7px 10px;
}
#strike li {
border-radius:6px;
float: left;
padding: 0;
}
#strike li ul {
border-radius:6px;
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0;
padding: 0;
}
#strike li ul a {
border-radius:6px;
width: 140px;
}
#strike li ul ul {
border-radius:6px;
margin: -32px 0 0 171px;
}
#strike li:hover ul ul, #strike li:hover ul ul ul, #strike li.sfhover ul ul, #strike li.sfhover ul ul ul {
border-radius:6px;
left: -999em;
}
#strike li:hover ul, #strike li li:hover ul, #strike li li li:hover ul, #strike li.sfhover ul, #strike li li.sfhover ul, #strike li li li.sfhover ul {
border-radius:6px;
left: auto;
}
#strike li:hover, #strike li.sfhover {
border-radius:6px;
position: static;
}
- Kode warna merah #ff6803 dan putih itu adalah kode warna background silahkan ganti sesuai keinginan sobat. Kode #FFFFFF adalah kode untuk warna tulisan di menu. Silahkan anda ganti bila memang diperlukan. Untuk menentukan kode warna silahkan sobat cari disini Kode Warna/Hex Code.
- Simpan template
- Langkah selanjutnya yaitu ;
- Selanjutnya sobat menuju ke menu blogger klik Tata Letak
- Klik Tambah Gadget > Pilih Html/Javascript
- Copy kode script di bawah ini dan paste di kolom html/javascript
<div id="DropdownMenu">
<div id="Dropdownbox">
<ul id="strike">
<li><a href="#">Menu1</a></li>
<li>
<a href="#">Menu2</a>
<ul>
<li>
<a href="#">Sub Menu 2</a>
<ul>
<li><a href="#">Sub Sub Menu 2</a></li>
<li><a href="#">Sub Sub Menu 2</a></li>
<li><a href="#">Sub Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">Sub Menu 3</a></li>
<li><a href="#">Sub Menu 4</a></li>
<li><a href="#">Sub Menu 5</a></li>
<li><a href="#">Sub Menu 6</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</div>
</div>
- Silahkan sobat ganti tulisan Menu1, Menu 2 dan seterusnya dengan nama menu yang sobat inginkan dan tanda pagar "#" ini adalah alamat link dari menu yang sobat buat.
- Langkah terakhir simpan.
Terima kasih sudah berkunjung, semoga bermanfaat.
Cara Mengganti Older Post dengan Angka Keren

Jika anda ingin mengganti Older Post dgn angka, anda bisa mengikuti cara dan langkah - langkahnya sebagai berikut :
- Login ke blogger
- Pada dashboard -> klik Template -> Edit HTML
- Pada dashboard -> klik Template -> Edit HTML
- cari code <b:includable id='mobile-index-post' var='post'> pada template
- copy paste script dibawah ini tepat dibawah code <b:includable id='mobile-index-post' var='post'>
- copy paste script dibawah ini tepat dibawah code <b:includable id='mobile-index-post' var='post'>
<b:includable id='page-navi'>
<div class='pagenavi'>
<script type='text/javascript'>
var pageNaviConf = {
perPage: 7,
numPages: 5,
firstText: "First",
lastText: "Last",
nextText: "»",
prevText: "«"
}
</script>
<script src='http://awesome-navigation.googlecode.com/files/onlinetrick.js' type='text/javascript'/>
<div class='clear'/>
</div>
</b:includable>
<div class='pagenavi'>
<script type='text/javascript'>
var pageNaviConf = {
perPage: 7,
numPages: 5,
firstText: "First",
lastText: "Last",
nextText: "»",
prevText: "«"
}
</script>
<script src='http://awesome-navigation.googlecode.com/files/onlinetrick.js' type='text/javascript'/>
<div class='clear'/>
</div>
</b:includable>
- Cari code <b:include name='nextprev'/> kemudian ganti dengan code dibawah ini.
<b:if cond='data:blog.pageType == "index"'>
<b:include name='page-navi'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi'/>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nextprev'/>
</b:if>
</b:if>
<b:include name='page-navi'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi'/>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<b:include name='nextprev'/>
</b:if>
</b:if>
dan untuk penerapan style,
pilih style dibawah ini yang sobat inginkan kemudian paste tepat diatas ]]></b:skin>
Style pertama

pilih style dibawah ini yang sobat inginkan kemudian paste tepat diatas ]]></b:skin>
Style pertama

#blog-pager, .pagenavi {Style kedua
clear: both;
text-align: center;
margin: 30px auto 10px;
}
#blog-pager a, .pagenavi span, .pagenavi a {
text-decoration: none;
color: #333;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
background-color: #F8F8F8;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#fffcfcfc,EndColorStr=#fff8f8f8);
background-image: -moz-linear-gradient(top,#FCFCFC 0,#F8F8F8 100%);
background-image: -ms-linear-gradient(top,#FCFCFC 0,#F8F8F8 100%);
background-image: -o-linear-gradient(top,#FCFCFC 0,#F8F8F8 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FCFCFC),color-stop(100%,#F8F8F8));
background-image: -webkit-linear-gradient(top,#FCFCFC 0,#F8F8F8 100%);
background-image: linear-gradient(to bottom,#FCFCFC 0,#F8F8F8 100%);
padding: 5px 10px;
border: 1px solid lightGrey;
font-weight: bold;
font-size: 12px;
vertical-align: middle;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin: 2px 2px;
-webkit-transition: .0s ease-in!important;
-moz-transition: .0s ease-in!important;
-ms-transition: .0s ease-in!important;
-o-transition: .0s ease-in!important;
transition: .0s ease-in!important;
}
#blog-pager a:hover, .pagenavi a:hover {
border-color: #C6C6C6;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#fff8f8f8,EndColorStr=#ffeeeeee);
background-image: -moz-linear-gradient(top,#F8F8F8 0,#EEE 100%);
background-image: -ms-linear-gradient(top,#F8F8F8 0,#EEE 100%);
background-image: -o-linear-gradient(top,#F8F8F8 0,#EEE 100%);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0,#F8F8F8),color-stop(100%,#EEE));
background-image: -webkit-linear-gradient(top,#F8F8F8 0,#EEE 100%);
background-image: linear-gradient(to bottom,#F8F8F8 0,#EEE 100%);
}
#blog-pager-older-link, #blog-pager-newer-link {
float: none;
}
.pagenavi .current {
border-color: #C6C6C6;
background-color: #E9E9E9;
background-image: none;
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.20);
-ms-box-shadow: inset 0 1px 1px rgba(0,0,0,.20);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .20);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .20);
}
.pagenavi a:active {
border-color: #C6C6C6;
background-color: #E9E9E9;
background-image: none;
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.20);
-ms-box-shadow: inset 0 1px 1px rgba(0,0,0,.20);
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .20);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .20);
}
#blog-pager, .pagenavi {Style ketiga
clear: both;
text-align: center;
margin: 30px auto 10px;
}
#blog-pager a, .pagenavi span, .pagenavi a {
background-color: #3BB3E0;
padding: 5px 10px;
position: relative;
margin: 2px;
font-size: 12px;
text-decoration: none;
color: white;
border: solid 1px #186F8F;
background-image: linear-gradient(bottom, #2CA0CA 0%, #3EB8E5 100%);
background-image: -o-linear-gradient(bottom, #2CA0CA 0%, #3EB8E5 100%);
background-image: -moz-linear-gradient(bottom, #2CA0CA 0%, #3EB8E5 100%);
background-image: -webkit-linear-gradient(bottom, #2CA0CA 0%, #3EB8E5 100%);
background-image: -ms-linear-gradient(bottom, #2CA0CA 0%, #3EB8E5 100%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, #2CA0CA), color-stop(1, #3EB8E5) );
-webkit-box-shadow: inset 0px 1px 0px #7FD2F1, 0px 1px 0px white;
-moz-box-shadow: inset 0px 1px 0px #7fd2f1, 0px 1px 0px #fff;
box-shadow: inset 0px 1px 0px #7FD2F1, 0px 1px 0px white;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
}
#blog-pager a:hover, .pagenavi a:hover {
background-image: linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -o-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -moz-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -webkit-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -ms-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, #3EB8E5), color-stop(1, #2CA0CA) );
}
#blog-pager-older-link, #blog-pager-newer-link {
float: none;
}
.pagenavi .current {
background-image: linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -o-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -moz-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -webkit-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -ms-linear-gradient(bottom, #3EB8E5 0%, #2CA0CA 100%);
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, #3EB8E5), color-stop(1, #2CA0CA) );
}
#blog-pager, .pagenavi {
clear: both;
text-align: center;
margin: 30px auto 15px;
}
.pagenavi .pages {
display: none;
}
#blog-pager a, .pagenavi span, .pagenavi a {
padding: 5px 10px;
text-decoration: none;
font-family: arial;
color: white;
margin: 2px;
background: black;
background-position: bottom;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
border-radius: 30px;
font-size: 20px;
}
#blog-pager a:hover, .pagenavi a:hover {
background: orange;
}
#blog-pager-older-link, #blog-pager-newer-link {
float: none;
}
.pagenavi .current {
background: orange;
}
- Dan langkah terakhir simpan template dan lihat hasilnya.
Terimakasih sudah berkunjung, semoga bermafaat.
Cara Membuat Widget User Online di Sisi Kiri atau Kanan Blog

Untuk melihat user yang sedang online di blog anda, anda dapat membuat widget yang bisa mendeteksi berapa orang yang online dalam blog kita. Berikut ini cara dan langkah - langkahnya :
- Login Ke Blogger.
- Masuk Dashboard.
- Pilih Tata Letak/Layout
-
Pilih Add Gadget.
- Pilih HTML/JavaScript.
- Letakkan salah satu kode berikut ini kedalamnya.
- Widget di sebelah kiri
<script id="_wauxy3">var _wau = _wau || [];
_wau.push(["tab", "7enscrlmg4tj", "xy3", "left-middle"]);
(function() {var s=document.createElement("script"); s.async=true;
s.src="http://widgets.amung.us/tab.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();</script>
- Widget di sebelah kanan
<script id="_wauxy3">var _wau = _wau || [];
_wau.push(["tab", "7enscrlmg4tj", "xy3", "right-middle"]);
(function() {var s=document.createElement("script"); s.async=true;
s.src="http://widgets.amung.us/tab.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();</script>
Terimakasih sudah berkunjung, semoga bermanfaat.
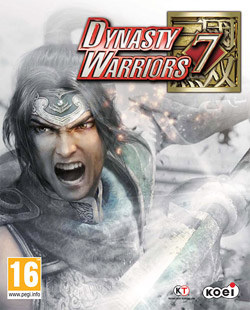
Free Download Game PC Dynasty Warrior 7 Full version
Dynasty Warrior 7 Full version
System Recruitment :
- CPU: Intel Core2Duo 2.4GHz or equivalent
- Operating system: Windows XP SP3/Vista/7
- Memory: 1 GB
- Hard drive: 13 GB to free space
- Video Card: 256 MB of memory
- Sound card with DirectX 9.0c.
Screenshot :


CATATAN
1. Error d3dx9_43.dll --> atau sejenisnya
Install Directx http://www.microsoft.com/download/en...s.aspx?id=8109
2. Seting Controller Keluar Pesan Error Dengan Tulisan Ada Angka 2
-Masuk Ke Controller Untuk Player 2 Lalu Tekan Tab untuk Clear Semua Key Player 2
-Lalu Kembali Ke Player 1 Seting Sesuai Keinginan
3. Waktu Cutscene Efek Blurnya tidak jalan sempurna
-masuk ke bagian options --> masuk ke graphics --> di bawah pilian
texture filter (liat di translate menu) pilih jadi off (offnya sebelah
kanan)
4. Error side by side .........
- install vcredist lengkap sampai sp1 (2005,2008,2010) sama install vcredist jepang
http://download.microsoft.com/downlo...redist_x86.exe
5. Error VCOMP100.dll
- install vcredist 2010 32 bit
Atau bisa juga download gamenya disini : Download nowCrack Dynasty Warrior 7
Download 1 ( 2.5 MB )
Atau
Download 2 ( 7.1 MB )
Patch Audio English
Download Patch Here
Terima kasih sudah berkunjung, Semoga bermanfaat.
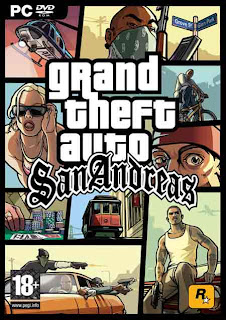
Free Download Game GTA San RIP version
GTA San Andreas RIP version
Minimum Hardware Requirements
- 1GHz Intel Pentium III or AMD Athlon Processor
- 768 MB of RAM
- 8 speed DVD-ROM Drive
- 5.3 GB of free Hard Disk space for a minimal install
- 64 MB Video Card with DirectX 9 compatible drivers
- ("GeForce3" or better)
- DirectX 9 compatible Stereo Sound Card
- Keyboard
- Mouse
Recommended Hardware Requirements
- Intel Pentium 4 or AMD Athlon XP processor (or better)
- 1GB (+) MB of RAM
- 16 speed DVD-ROM drive
- 5.5 GB of free Hard Disk space for a full install
- 128(+) MB Video Card with DirectX 9 compatible drivers
- ("GeForce4" or better)
- DirectX 9 compatible Surround Sound Card
- Game pad with twin axis analogue controls (USB or Joystick Port)
- Keyboard
- Mouse
Sreenshot :



Untuk yang mau download silahkan klik di bawah ini
single link
Subscribe to:
Comments (Atom)